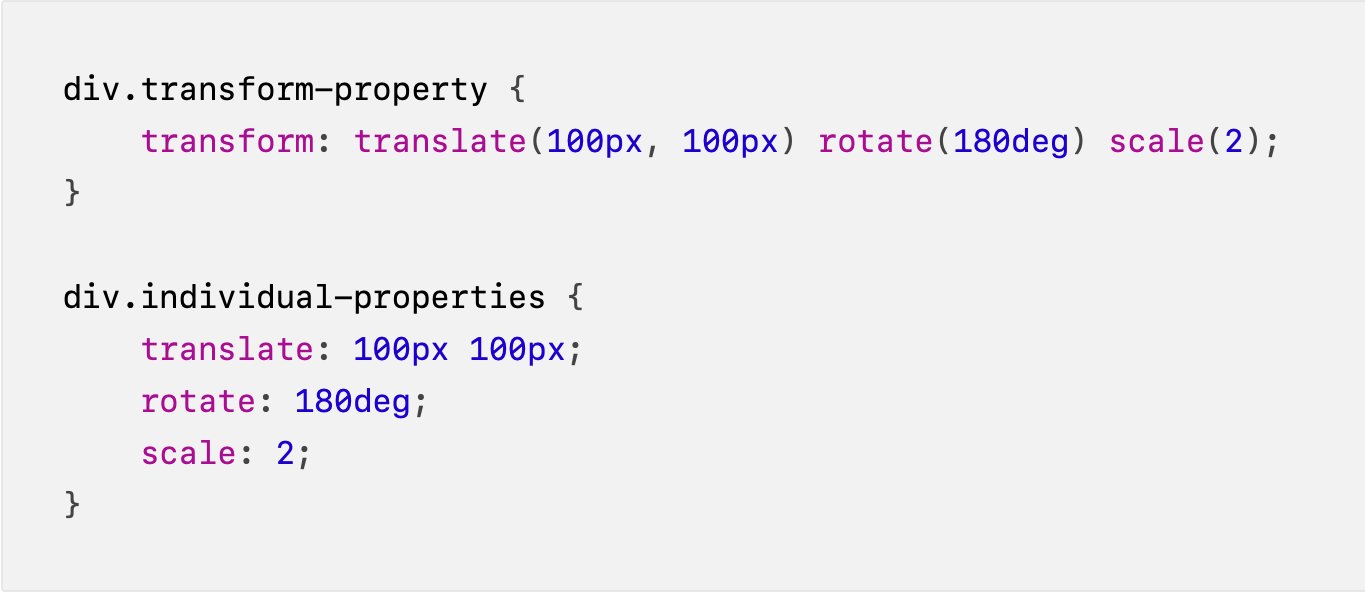
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

WebKit on X: "With Safari Technology Preview 117 you can now use the new translate, rotate, and scale CSS properties to specify individually what was previously only available as transform functions. Learn
CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

CSS Transform Properties - translate, rotate & scale - Are Also Available As Independent CSS Properties

jhey △🐻🎈 on X: "📢 CSS Tip No need to chain your CSS transform soon! (when @googlechrome 104 lands 🙌) Only chain them when you need to 😎 Remember, it's "translate, rotate,
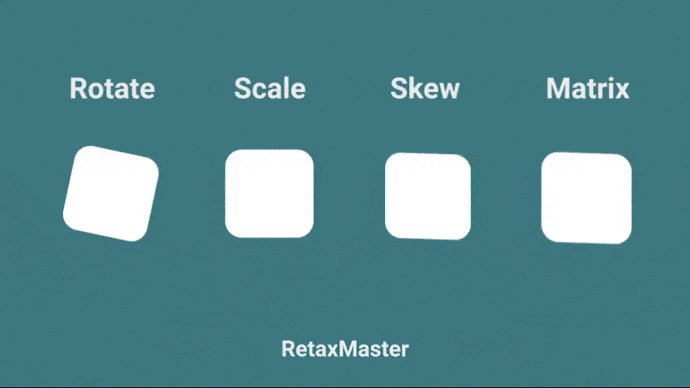
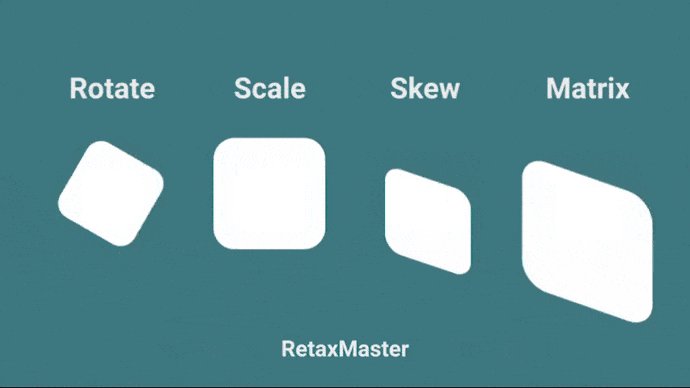
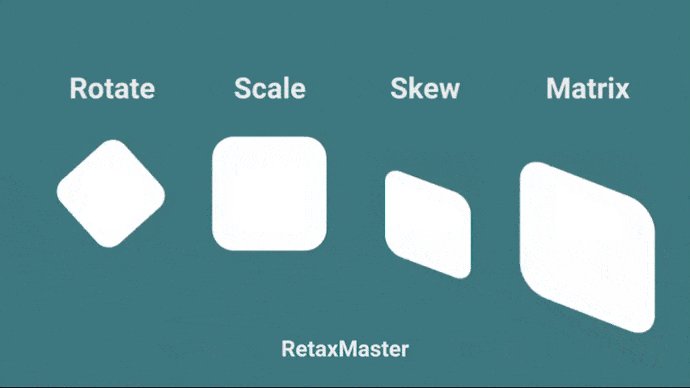
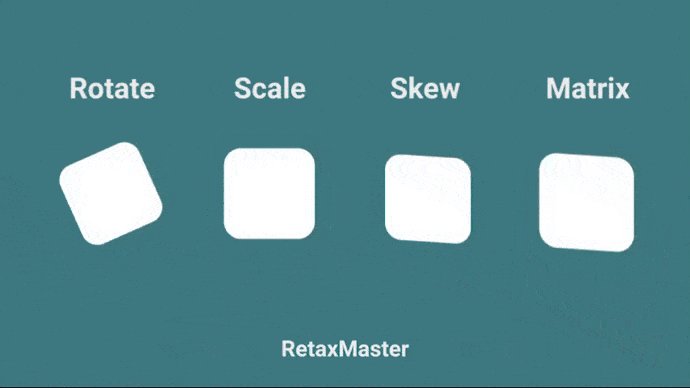
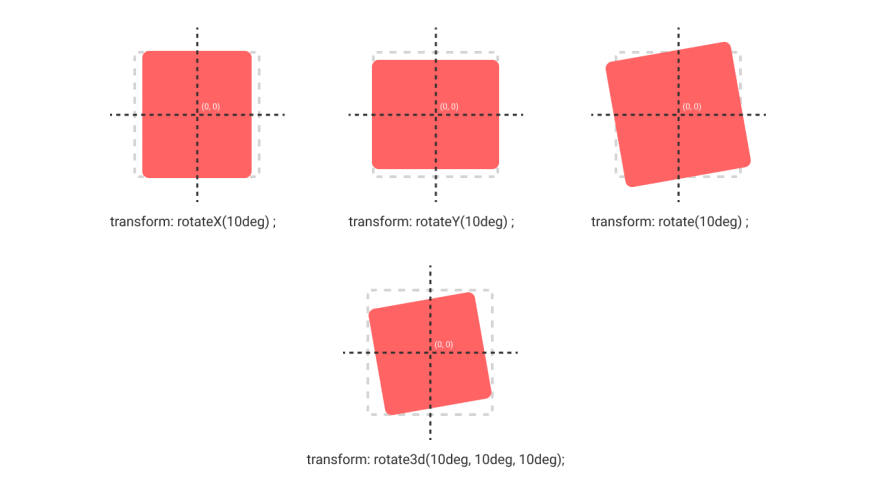
![CSS3 Full Course[4K] - 60 | Transform Property in CSS | translate() rotate() scale() skew()Explained - YouTube CSS3 Full Course[4K] - 60 | Transform Property in CSS | translate() rotate() scale() skew()Explained - YouTube](https://i.ytimg.com/vi/6nJ65w1bqnE/maxresdefault.jpg)
CSS3 Full Course[4K] - 60 | Transform Property in CSS | translate() rotate() scale() skew()Explained - YouTube