html - How to scale inline SVG to parent containers width and height automatically? - Stack Overflow

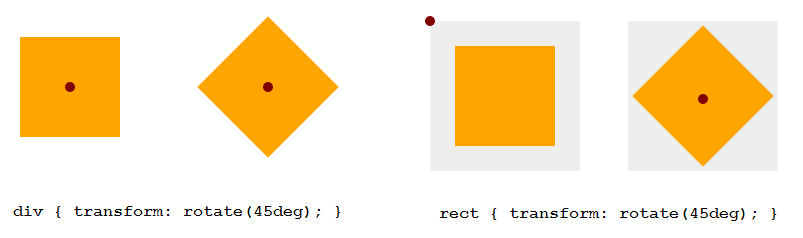
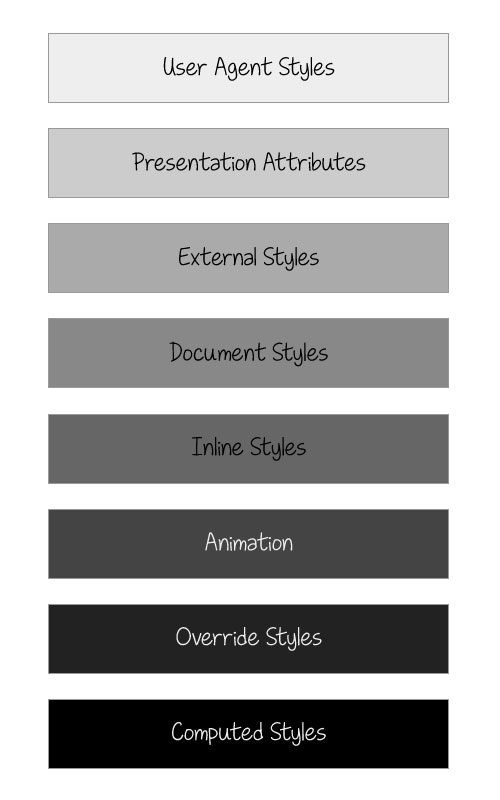
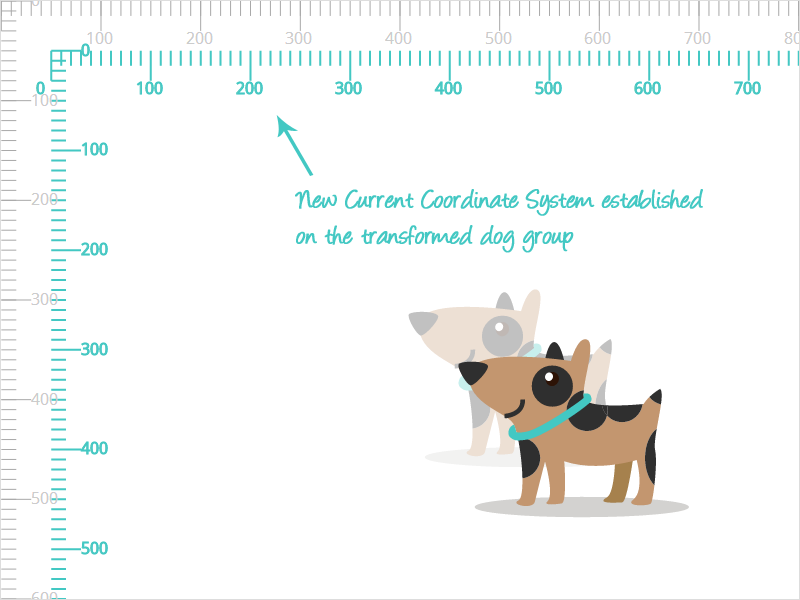
Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute – Sara Soueidan, inclusive design engineer

DUMB QUESTION: all i want is for the svg to stick to the bottom of its container and scale but i'm new to this and exhausted from trying and failing. what am