
Vue Tip: Animate Child Component Before Route Leave | Michael Hoffmann - Senior Frontend Developer (Freelancer)

How to dynamically change the page title with Vue and Vue Router | by Nicky Christensen | Vue.js Developers | Medium

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

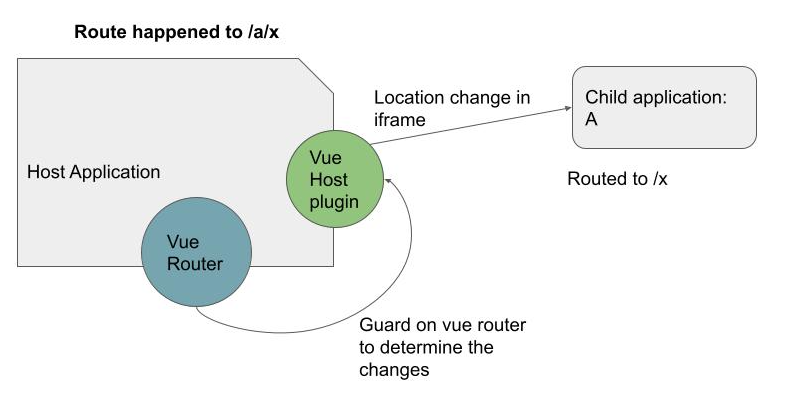
How to build a Vue-based micro-frontends infrastructure | by David Meir-Levy | Vue.js Developers | Medium

vue.js - Fire event when changing route before DOM changes and outside the route itself? - Stack Overflow














